
GhostShell VPN Branding & App UX/UI Design

Project Scope – Part 1
Develop branding for a VPN company which communicates themes of user anonymity and privacy. The logo must have a landscape aspect ratio and incorporate graphics which can be isolated and used as effective favicons and avatars. The logo should be effective on both light and dark backgrounds.

Project Scope – Part 2
Assist with development of user flow maps and UX design. Generate UI wireframe concepts based on UX guidelines to provide highly adaptable, intuitive interfaces for prospective users. Special attention should be given to VPN connection screens. The design should be minimal and straight forward to maximize user friendliness.

Project Scope – Part 3
Create high-fidelity prototypes based on the approved wireframes. The prototype should clearly demonstrate projected user interactions, including error states. The design must be developer-friendly, with a limited number of visual styles used throughout the key screens.
Click here to view user flow demonstration video.
Click here to view interactive prototype.

The Inspiration
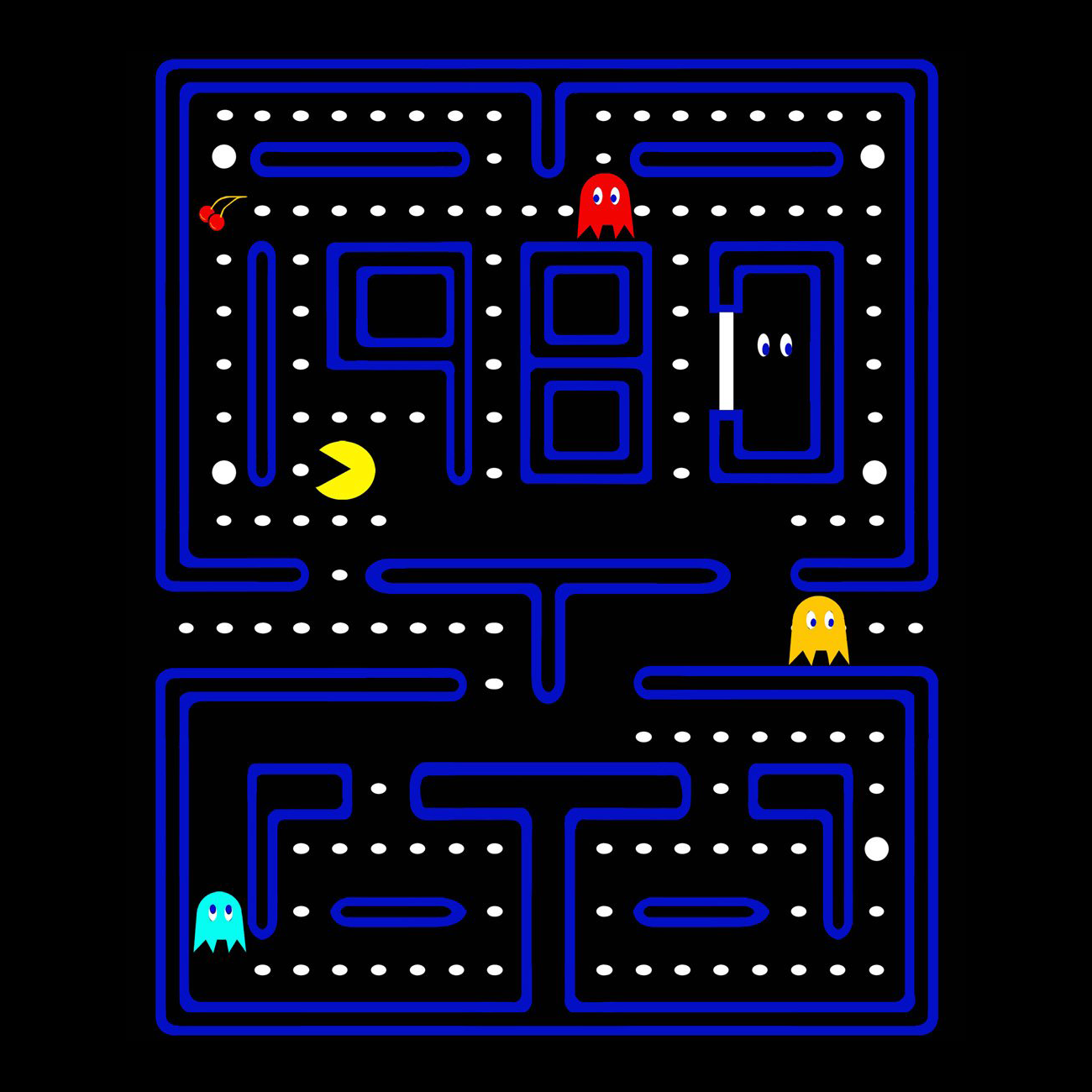
The visual design of this project drew inspiration from the classics Pac-Man arcade game. This decision was made to help tie the Ghost Shell VPN brand with an established, trusted symbol, and to create unconscious association with something playful, nostalgic and fun. The dark color scheme was used to underline themes of anonymity and privacy.

Part 1 – Logo & Branding



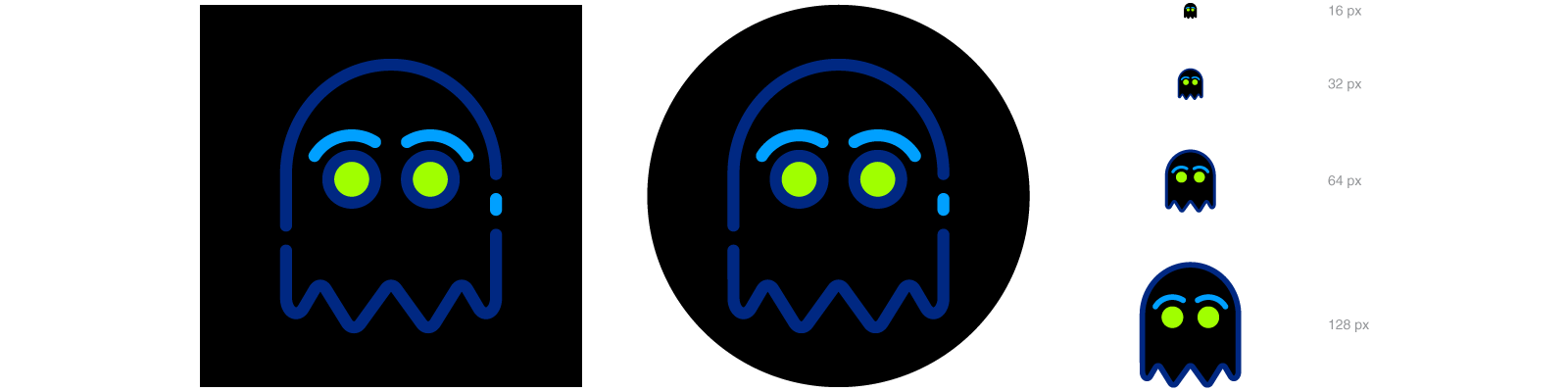
← Social Media Icons | Browser Favicons →


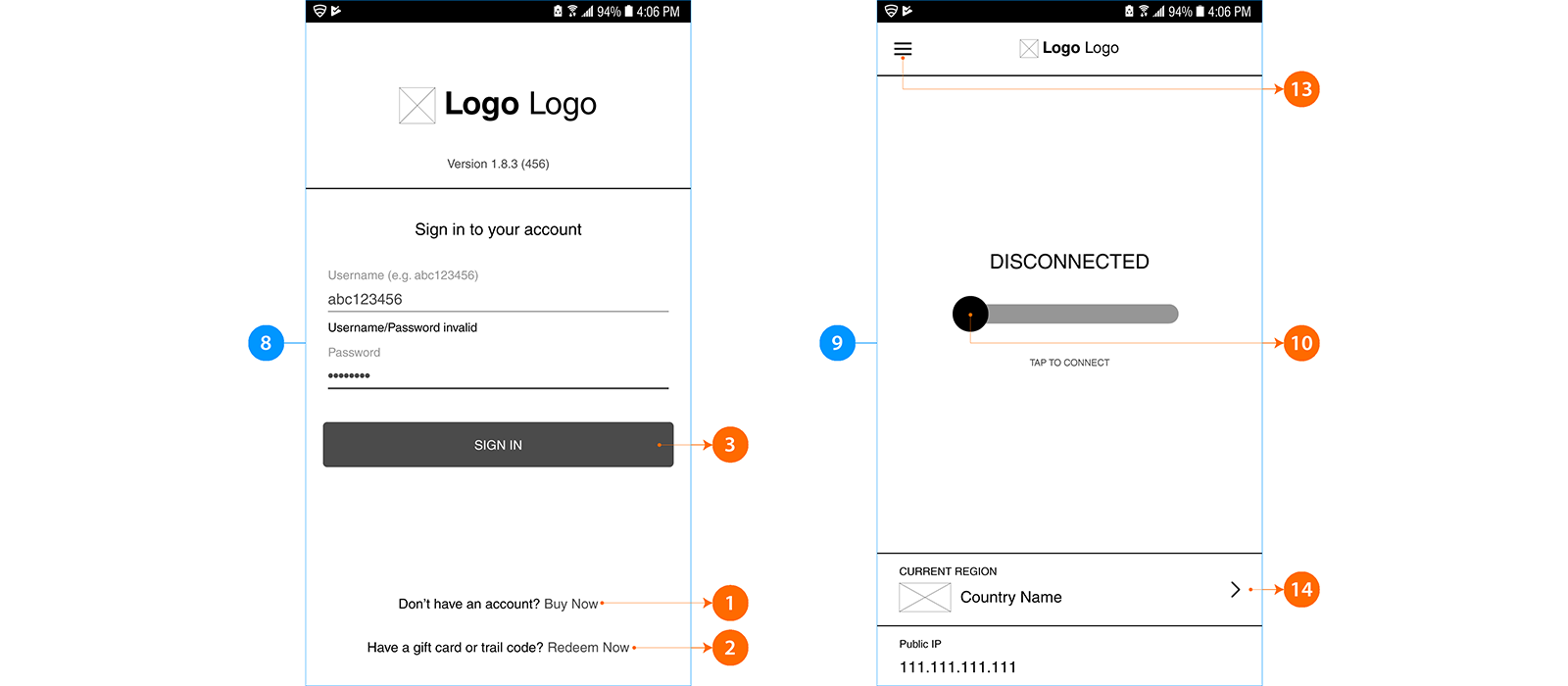
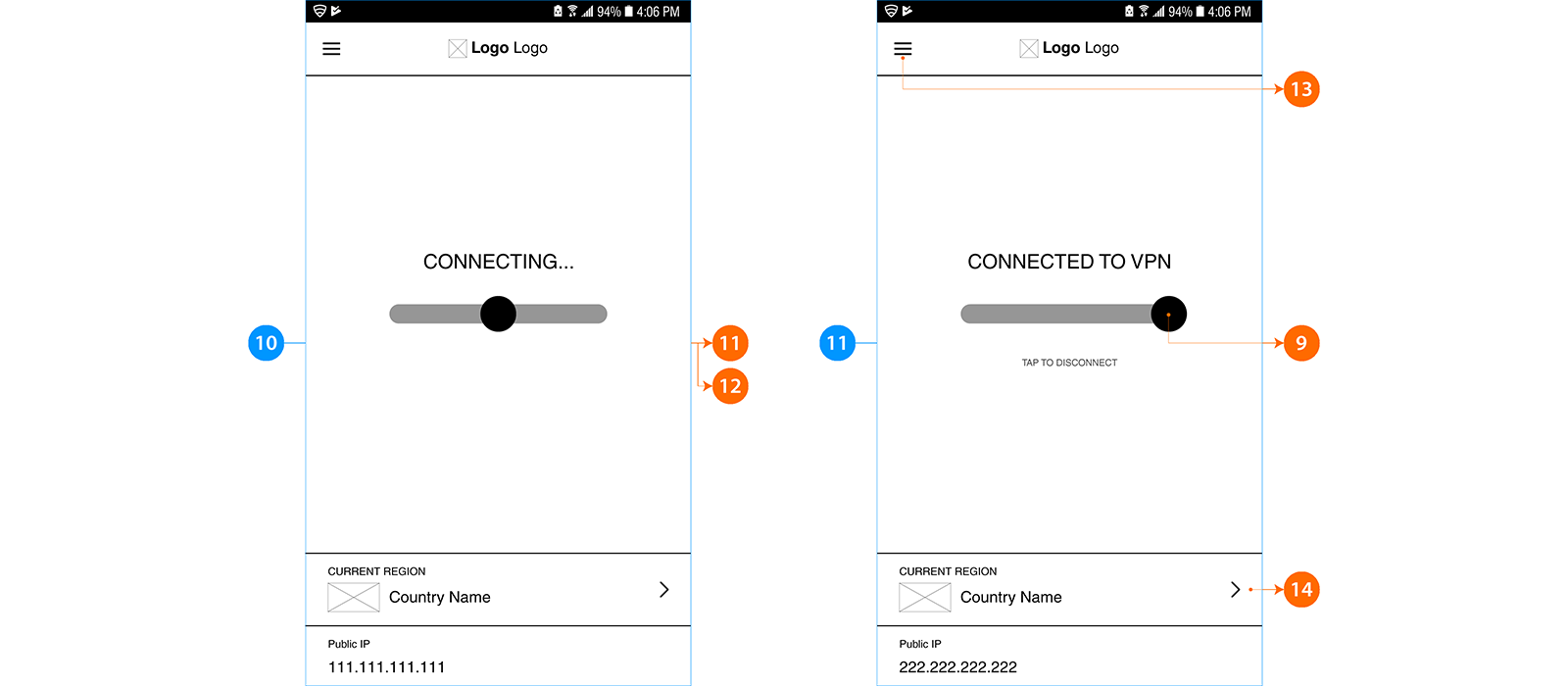
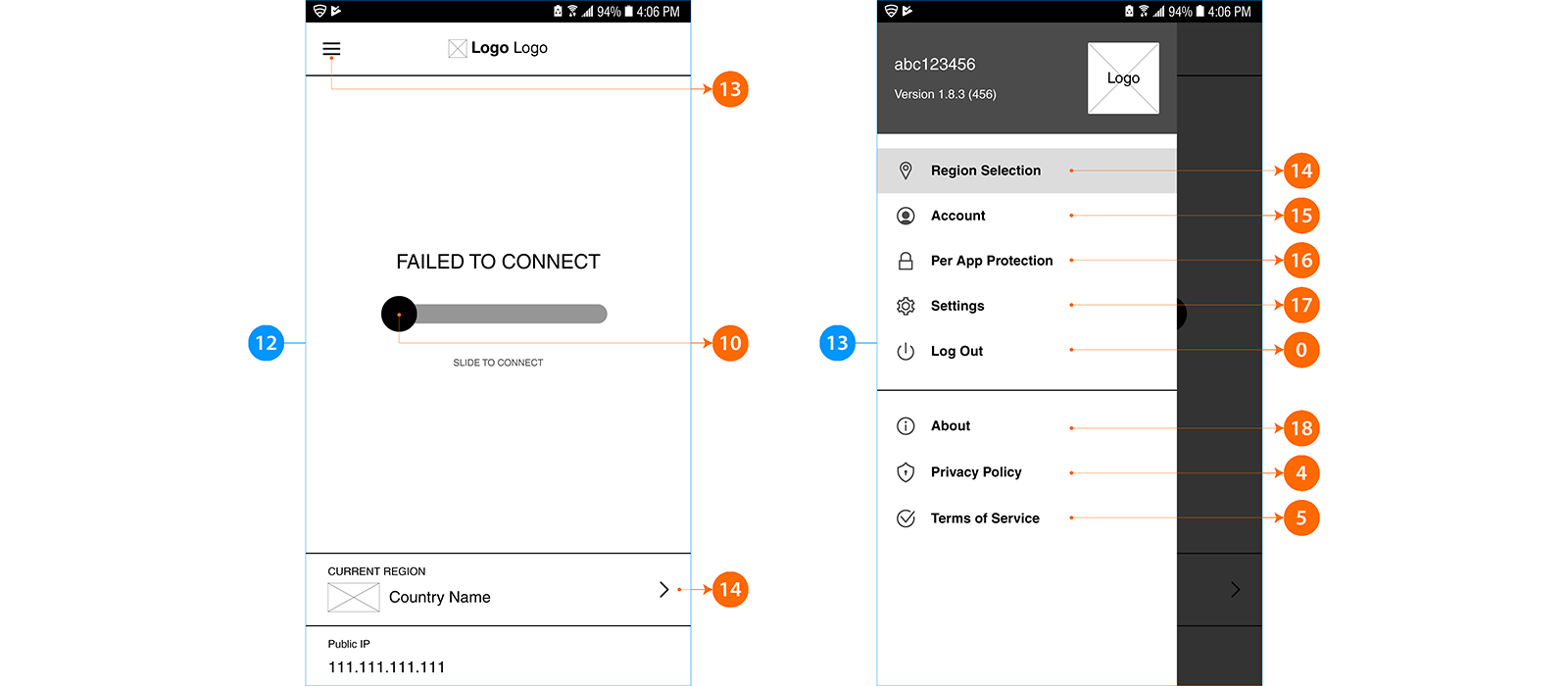
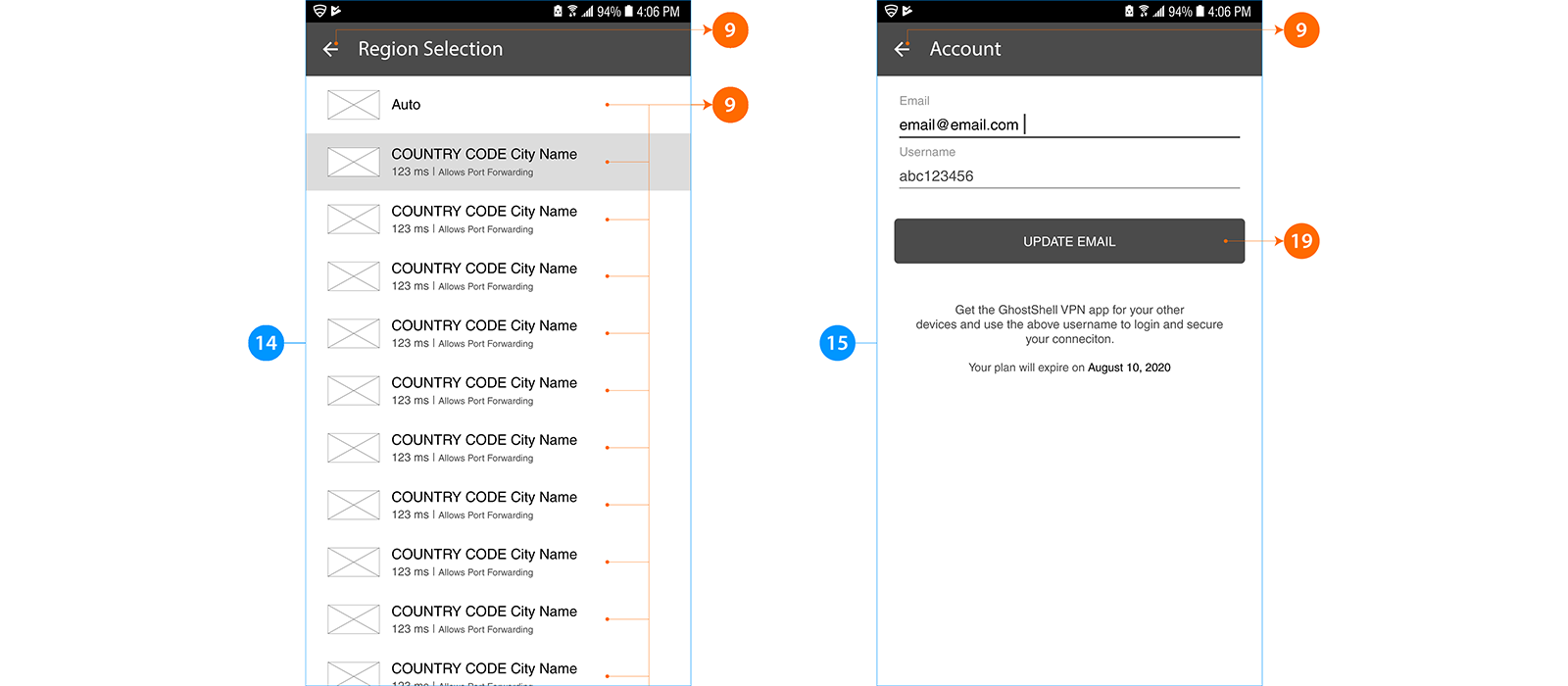
Part 2 – UX Flow & Wireframe Concepts

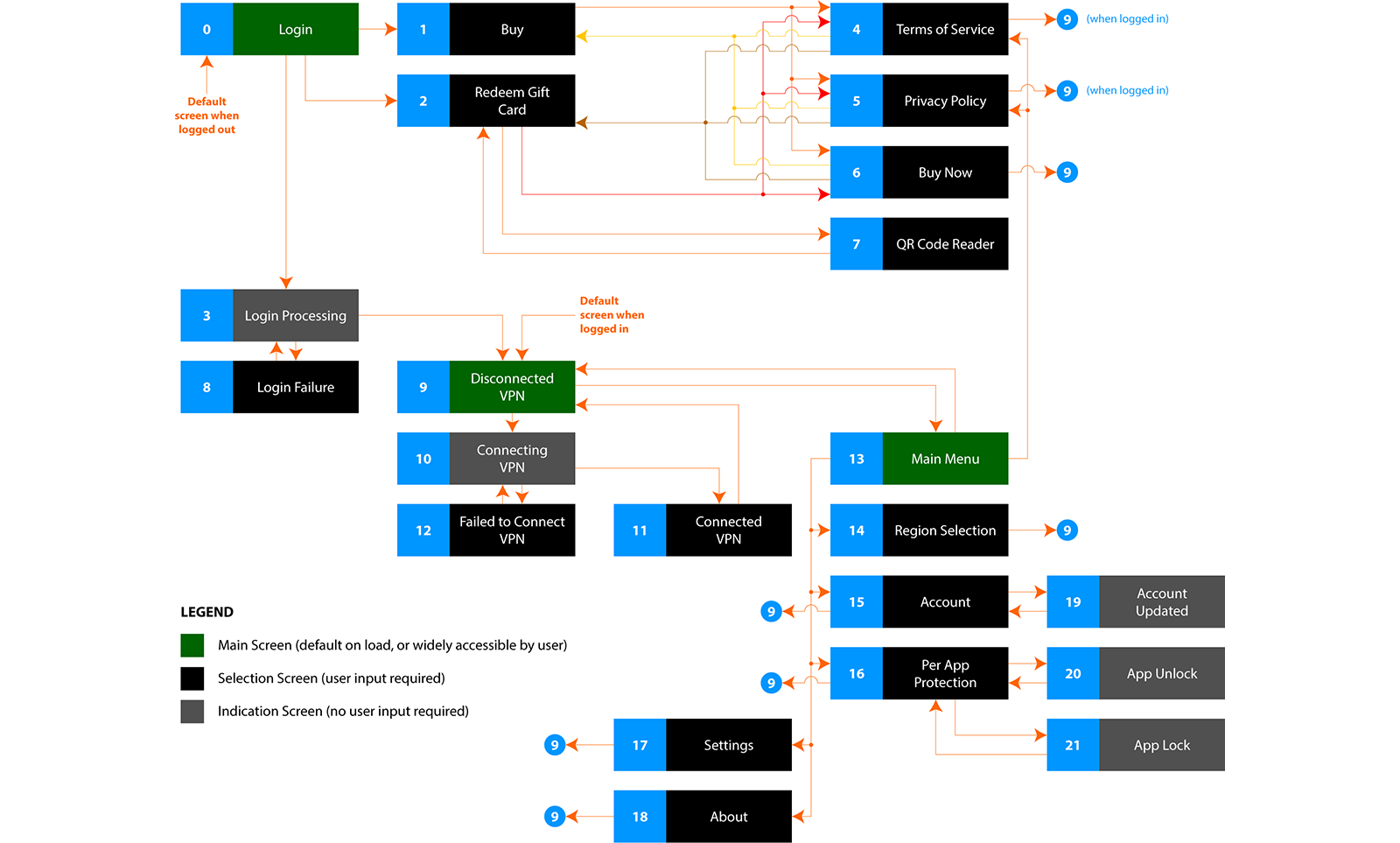
User Flow Diagram

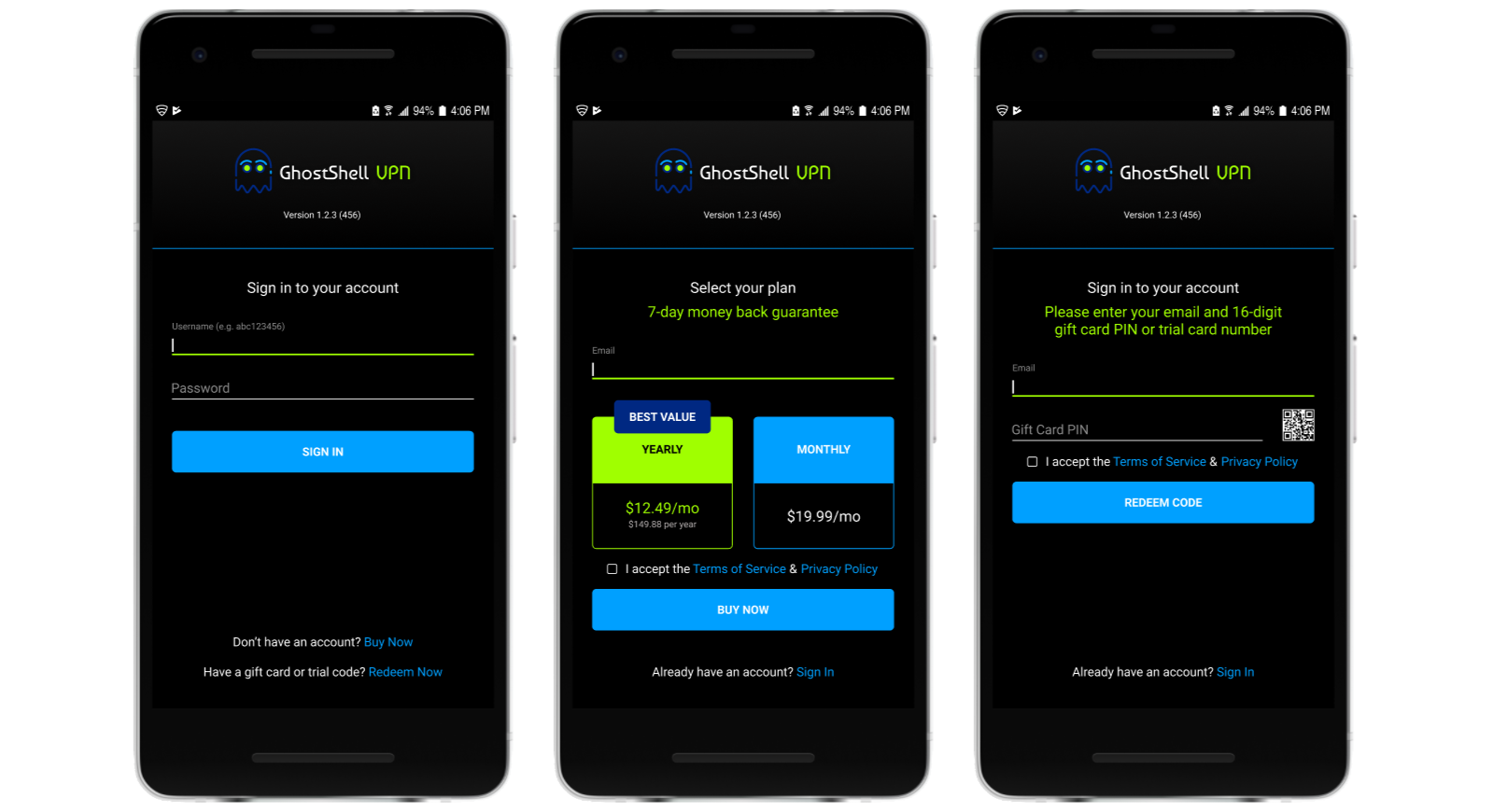
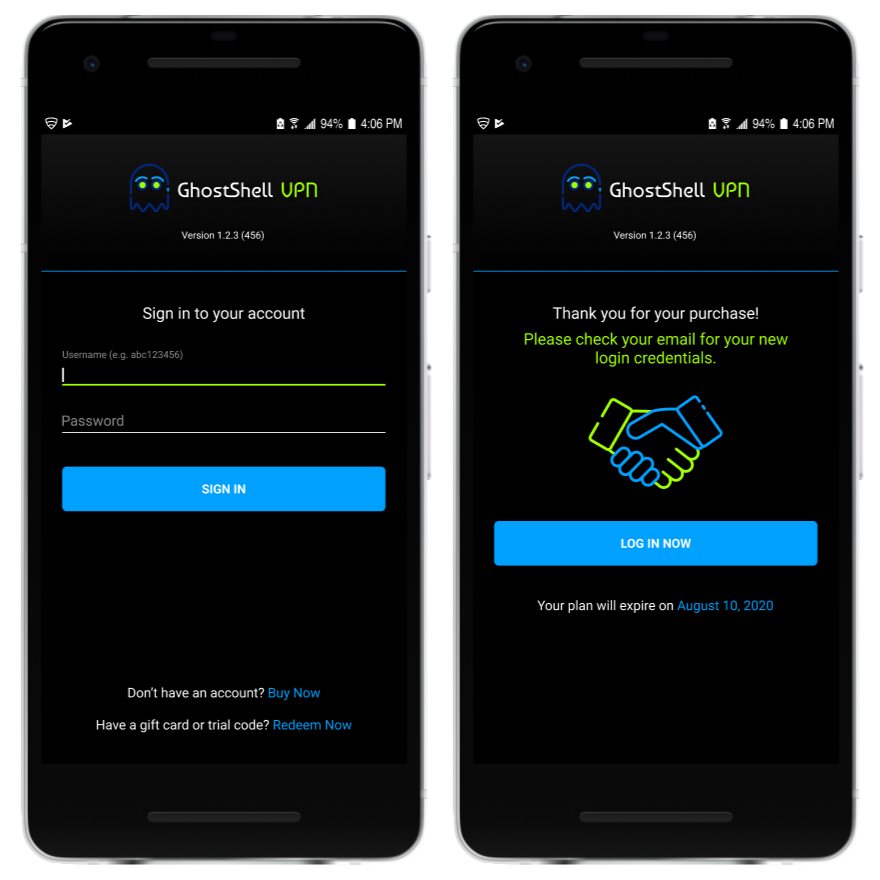
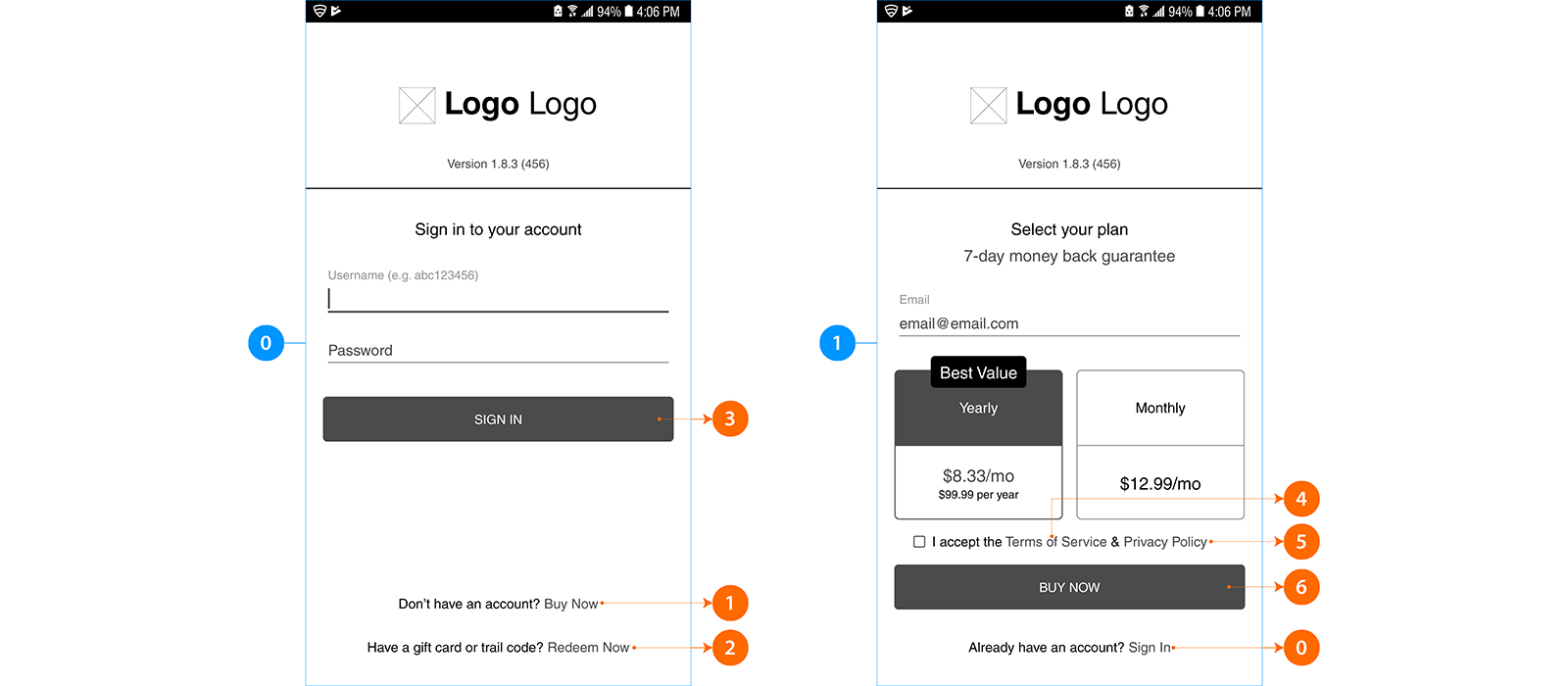
← Login screen (default when logged out) | Buy screen →

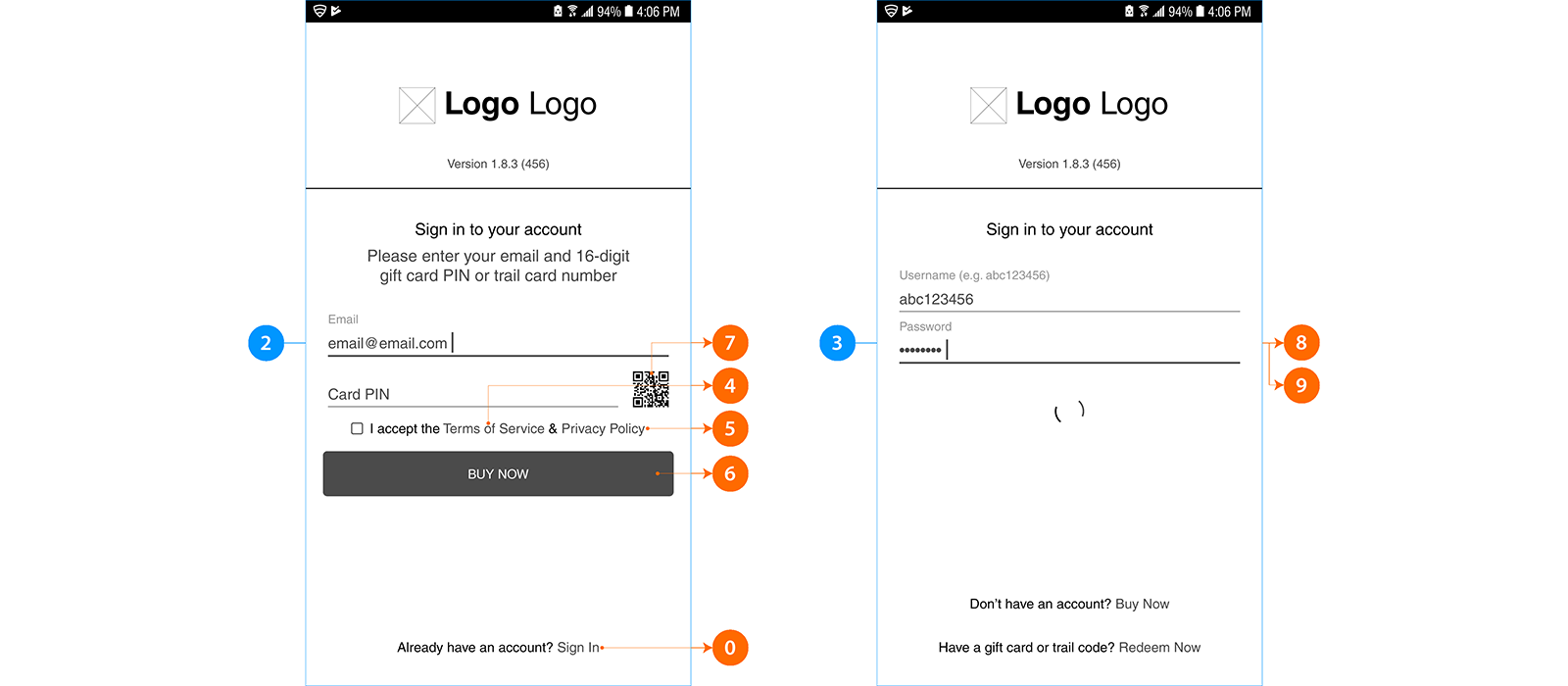
← Redeem Gift Card screen | Login Processing screen →

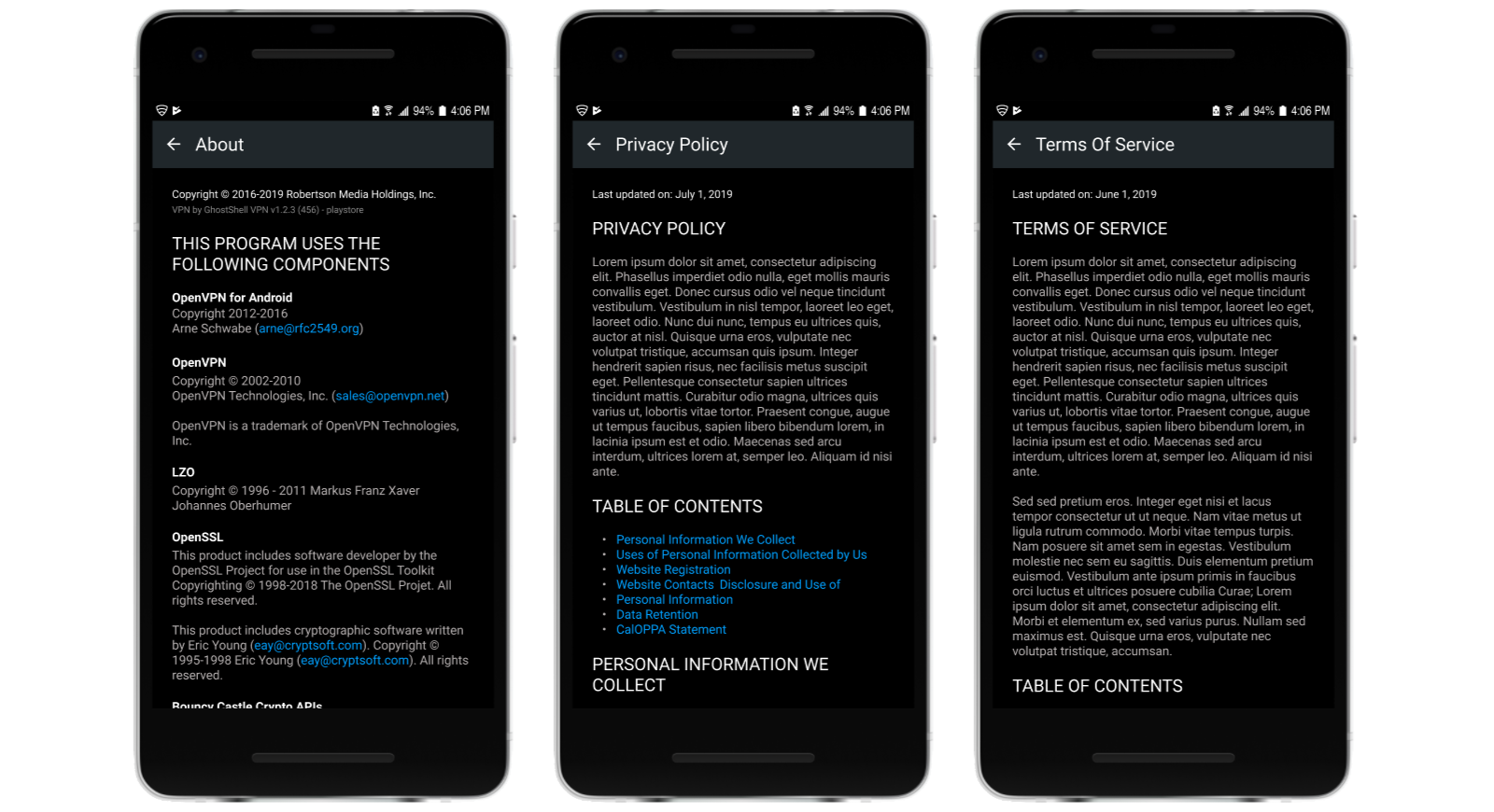
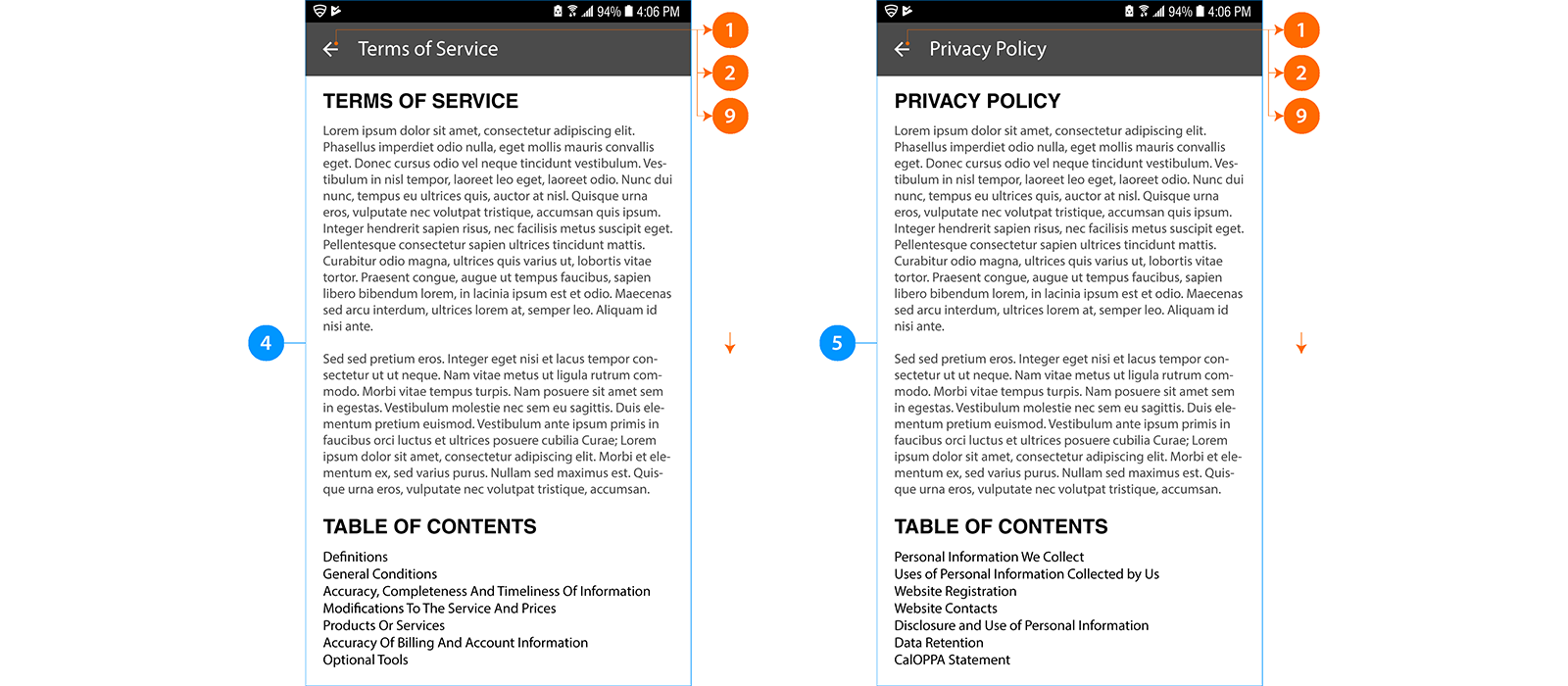
← Terms of Service screen | Privacy Policy screen →

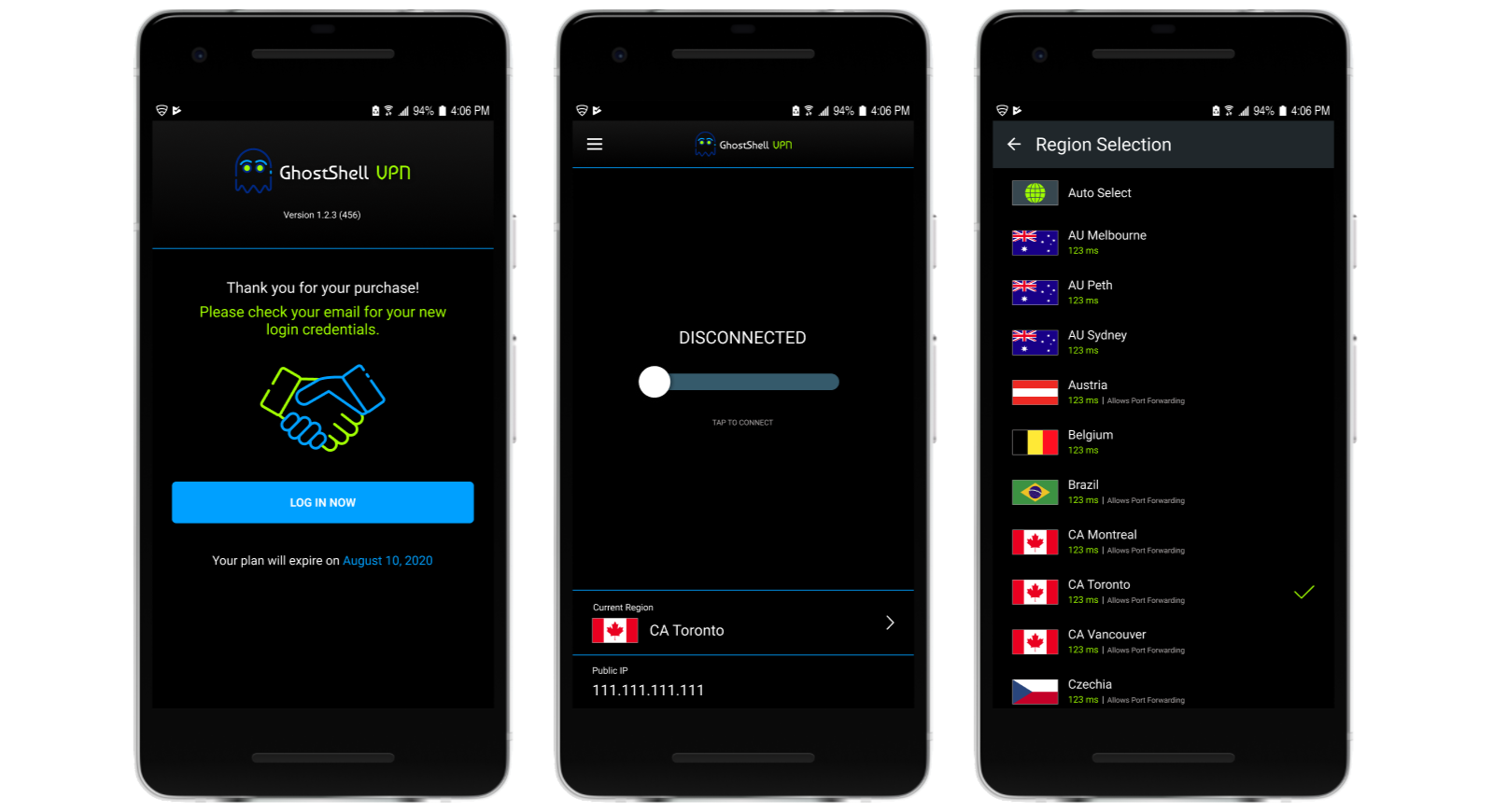
← Login Failed Screen | Disconnected VPN screen →

← Connecting VPN screen | Connected VPN screen →

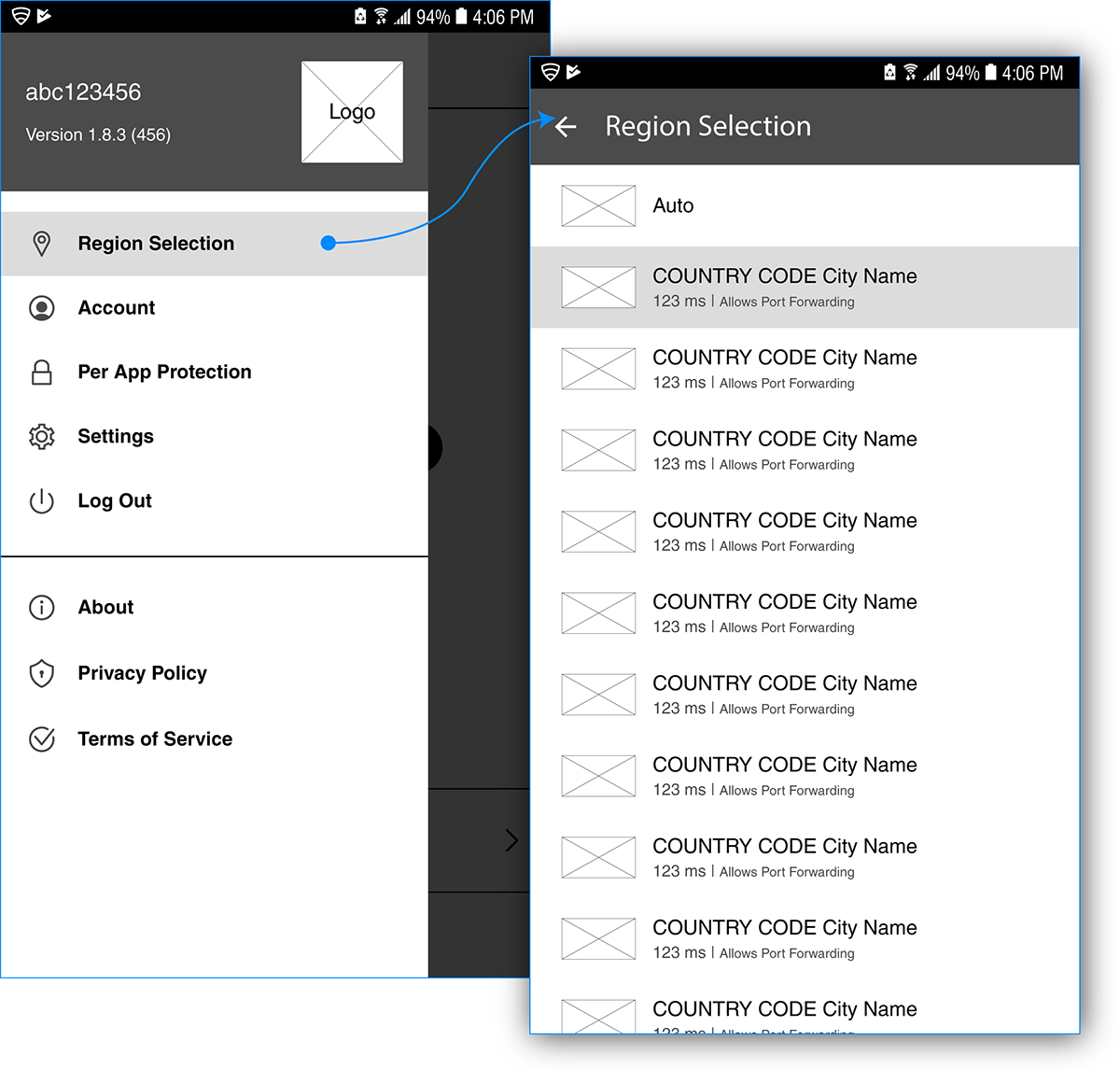
← Failed To Connect VPN screen | Main Menu screen →

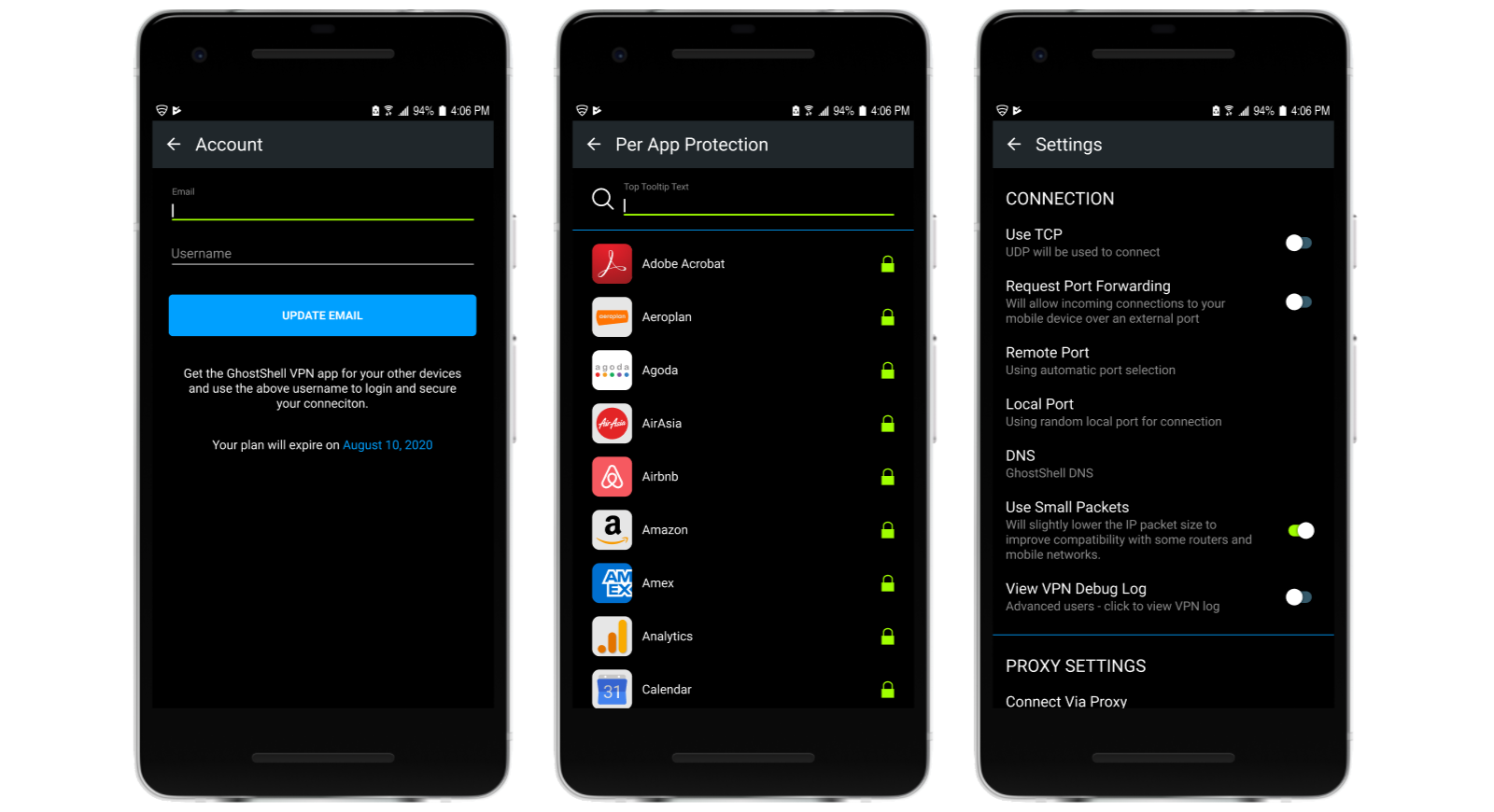
← Region Selection screen | Account screen →

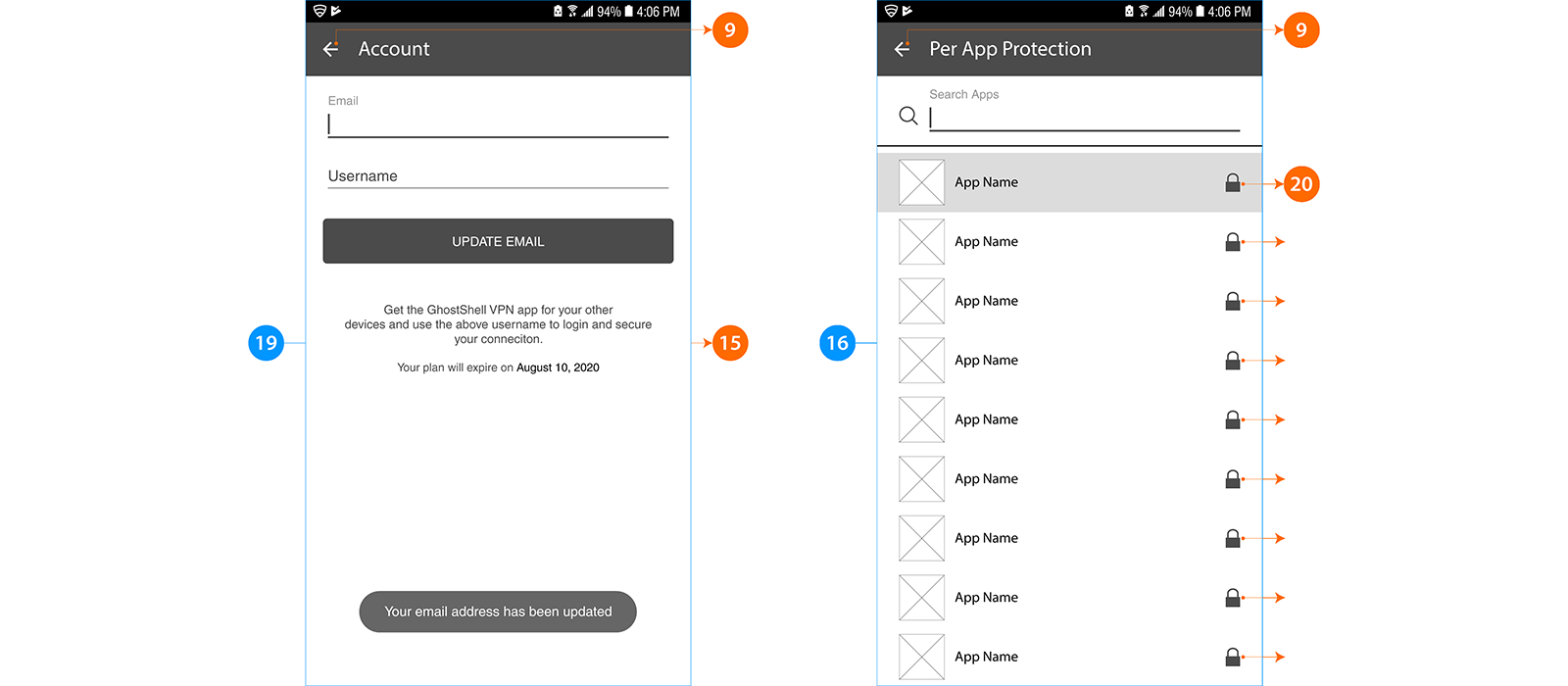
← Account Updated screen | Per App Settings screen →

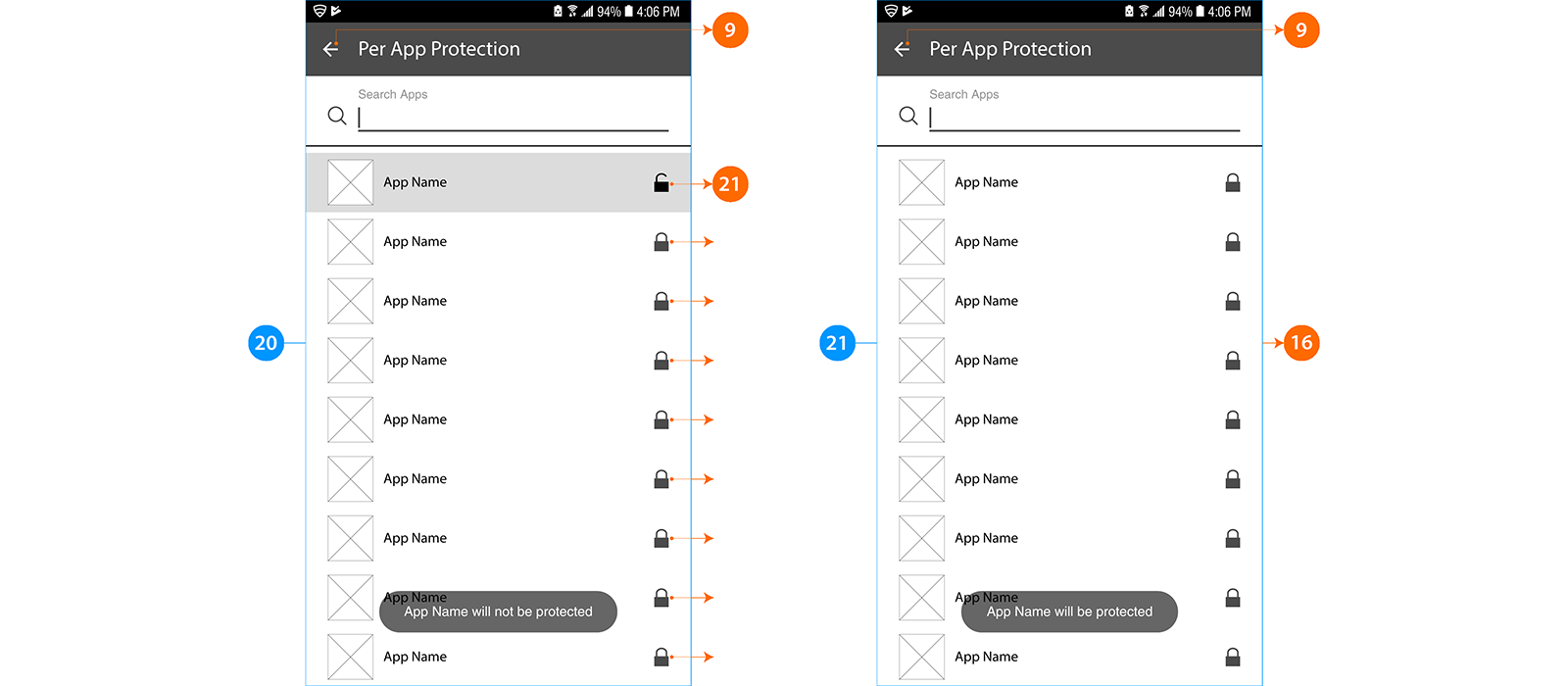
← App Unprotected screen | App Protected screen →

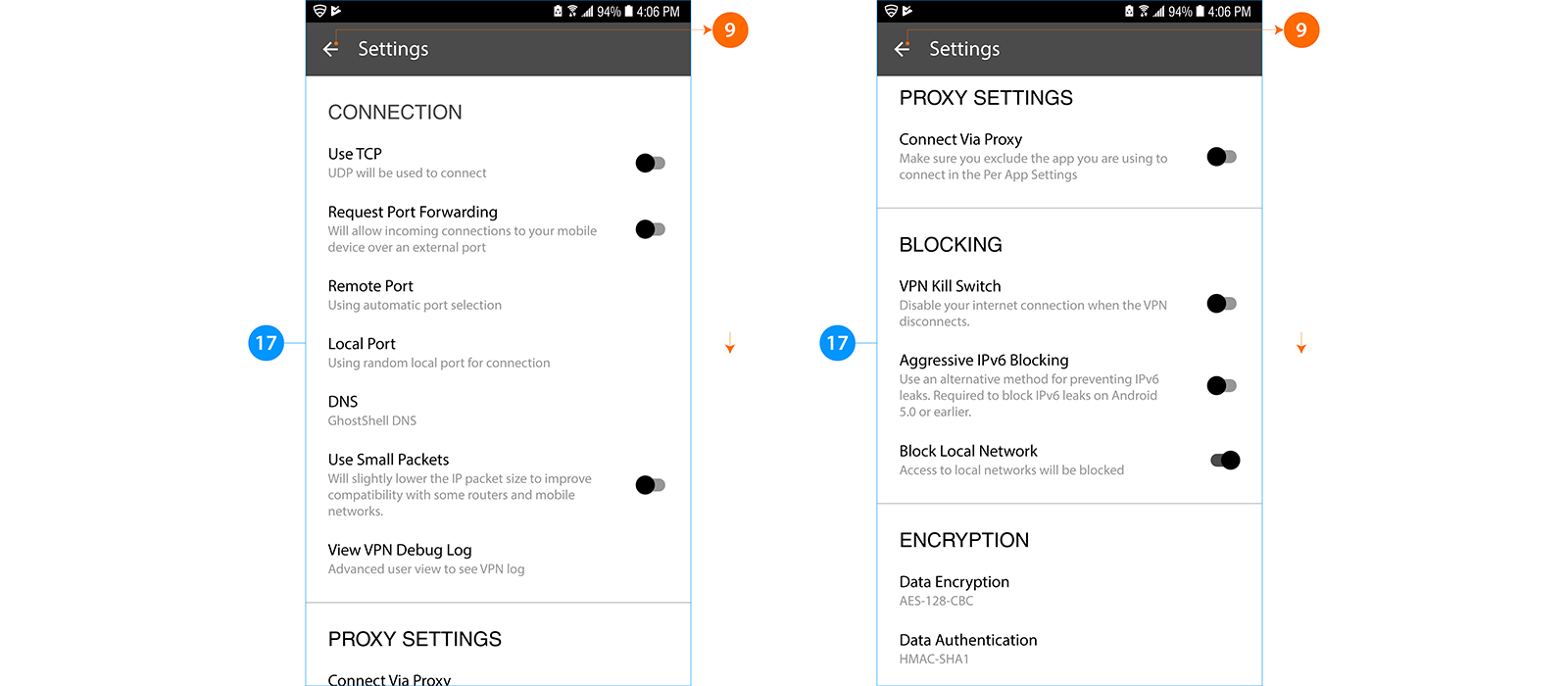
← Settings screen (1/4) | Settings screen (2/4) →

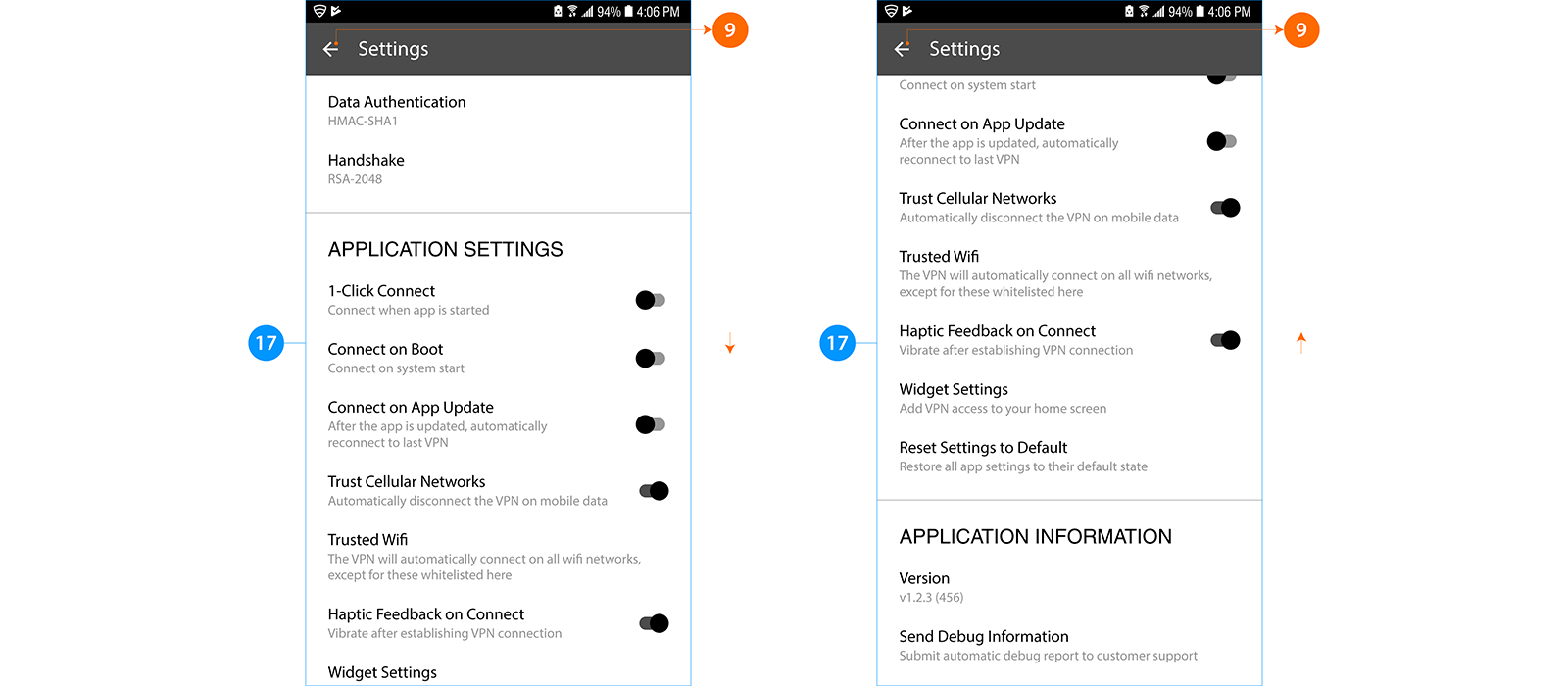
← Settings screen (3/4) | Settings screen (4/4) →

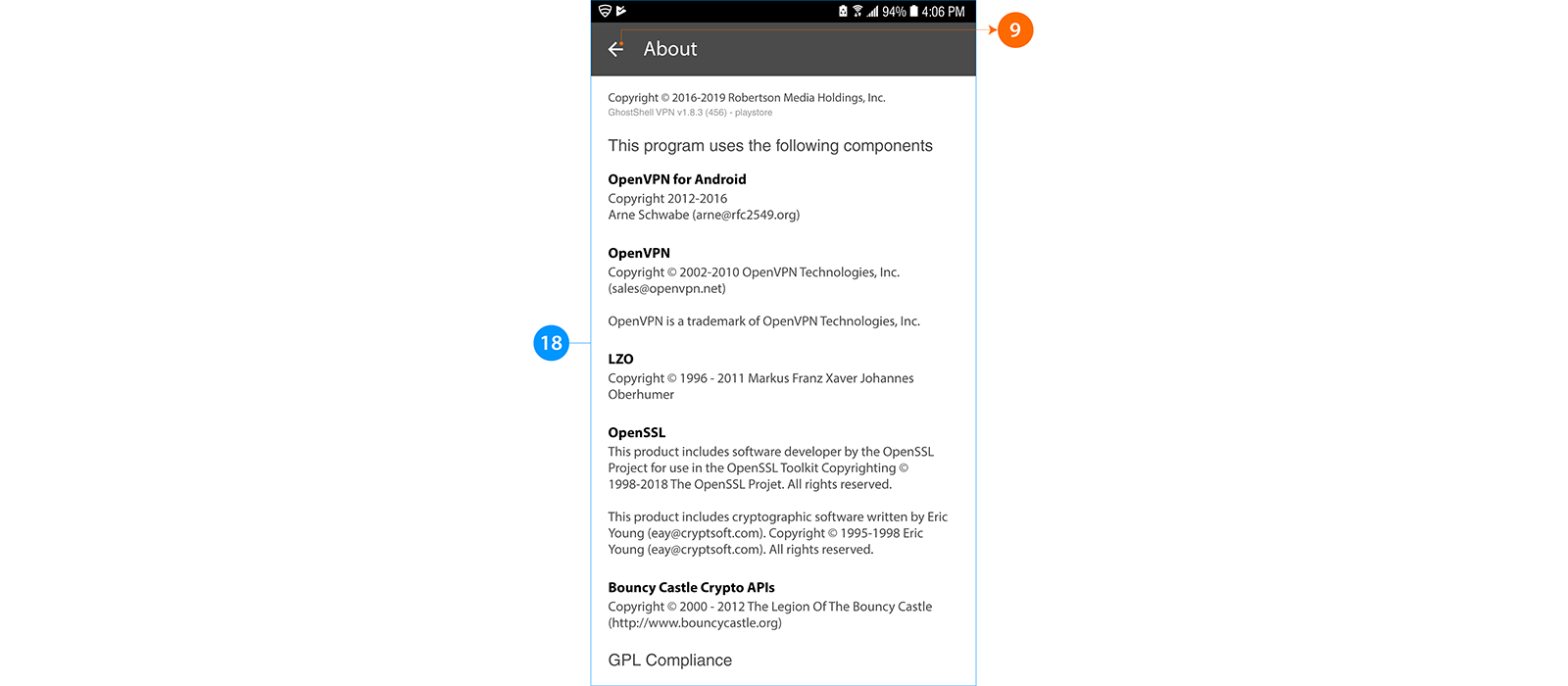
About screen

Part 3 – UI Mockup Renderings & Prototyping
App prototype user flow demonstration
Click Here to see interactive prototype